Tired of stressing about your website? New to sales funnels and landing pages?
Maybe you just want to know some simple tips and tricks for making a site visitor convert to a customer.
Whatever the reason, the Limelight Theme can help you with your marketing goals. The Limelight Theme for WordPress is a theme made for marketers, by marketers — and we practice what we preach. Each website we make uses this theme. If you follow some simple tips to set up your website with this theme, you’ll increase your user experience and, therefore, your earning potential.
For example: headers and footers may be more important than you may think, especially when it comes to user experience and earning potential.
Understanding the Limelight Theme header and footer controls will not only make using WordPress and navigating your website easier, but it will also help maximize your sales funnel and focus on your true goal: more conversions, and more sales.
Read on to learn more about using the Limelight Theme headers and footers to convert leads and make sales!
What’s so important About Headers/Footers?
The first step to understanding how the Limelight Theme’s header and footer controls can help your sales funnel is to understand landing pages.
Landing pages are the bread and butter of web sales — they help focus a site visitor/lead on a single offer, guiding them toward converting into an actual user or customer (side note: landing pages are NEVER your home page — they’re a separate page focused on one single offer). An important part of a landing page is to minimize distractions and entice the user to follow through with the call to action (CTA).
Headers and footers can be very useful for getting your site users where they want to be overall, but they can be very distracting on a landing page, even pulling leads away from a landing page’s CTA.
On average, you only have 8 seconds to make an impression on any landing page — if even one of those seconds is taken up by a distracting navigation bar in the header or footer, you’ve got a problem. And a landing page that doesn’t get conversions is not helping your sales funnel–or putting money in your pocket. Making sure that the navigation on your landing page is at a minimum will help keep the site visitor focused on your actual offer.
But headers and footers don’t just play a role in navigation, or distracting a user on a landing page.
With the Limelight Theme, they can also be used for template settings and changing individual page displays, which is very beneficial to your landing page, website, and sales funnel overall.
So with that being said, let’s dive in and see what the headers and footers in the Limelight Theme can actually do.
Header Controls
The header of a website might sound simple enough; just put your logo up, make some navigation tabs that correspond to different site pages, and — voilà! — you’re done.
That might be good for a regular home page, but it’s sorely discrediting the power that a header has in driving one of two site visitor responses, specifically for landing pages and sales funnels:
1) keeping them focused, guiding them toward a call to action, and ultimately making a purchase, or
2) giving them more information than they need or making the navigation too flashy, which confuses the user and sometimes even (gasp!) entices the user to click a navigation option and leave the page. No sale, and let’s just hope our web visitor simply wants to come back…
Don’t forget: the header is one of the most important parts to get right on a landing page.
The Limelight Theme header is generally where you’ll put your logo, where you’ll have your main page navigation, and where you can control header template options.
Setup and Overall Options:
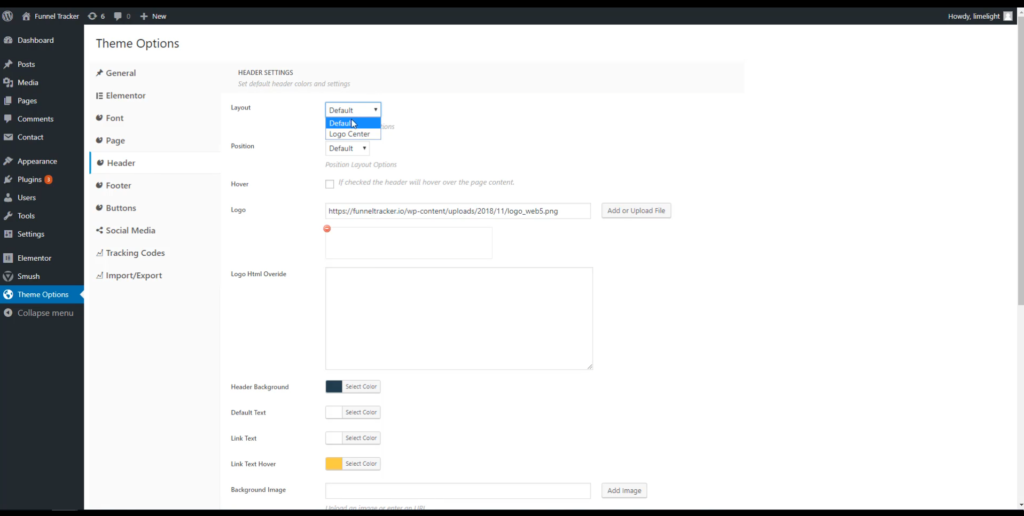
The first thing you’ll notice at the top of the Limelight Theme Header settings is the “Layout” option for your logo. You have the option to keep the logo in the default position, which is the top left, or center it in the middle of your page. Below that, the “Position” option will control if the header stays at the top of the page, or if it’s “sticky” and follows the user as they scroll down the page. The “Hover” option will do exactly what it says — hover the header over the page content.
General rule of thumb: You typically don’t want a landing page to have a sticky or hovering header because it will distract the user.
Below that, you’ll have “Logo” and “Color Palate” options for your header. Keep in mind that the color palate settings are just general, so you’ll always have the option to change them at the page level.
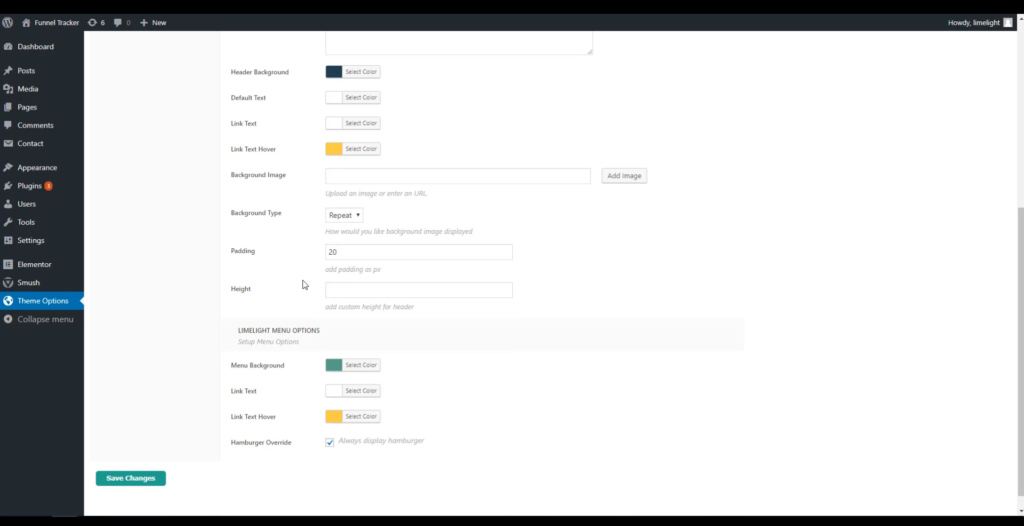
The bottom of the Header Settings page has options for including a background image, header padding sizes, and header height. It also has menu color and slide out options for you to play with!
Page Display:
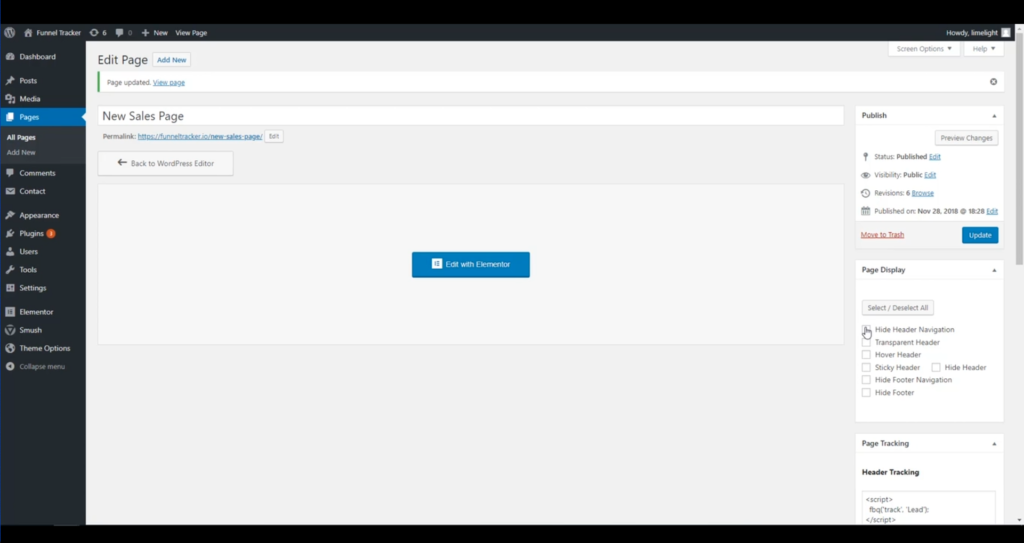
On the individual page level, you’ll have the option to change the visibility of the header/footer and its contents on that single page — not effecting the entire website. You’ll see the available options on the right side of the screen underneath the “Page Display” settings box.
The options include hiding the navigation while still keeping the header/footer visible, hiding the header/footer completely, and also adding hover, transparency, or sticky features to the header. After you change your settings, just remember to update the page.
On a landing page, it’s best if the site user has as few distractions as possible, as stated above. Disabling your navigation on the header, even if you keep the header visible, is important to making sure your landing page has as few ways out as possible.
We want our user to do one of two things: leave, or go through the conversion event and sign up/purchase/etc. And hopefully the latter.
Another tidbit to note: When you check how your website looks from the front end, or how it looks to a user, make sure to check the display on mobile devices too. Incorporating the header/footer layout changes on mobile devices is just as important. In fact, it’s estimated that only 50% of landing pages are optimized for mobile devices.
Overall, the header is pretty darn important to your website and your landing pages. The Limelight Theme makes it easy to set overall navigation settings like adding a logo or sticky header, and changing the page display will allow you to hide navigation on a single page — even if your overall settings have it on every page.
Footer Controls
The footer is very similar to the header and has almost identical controls, with a few notable exceptions. Sometimes the navigation in the footer is still present even if the header navigation is hidden. Please note the Page Display section above for hiding navigation in the footer. Set up your footer however you’d like; we’d just recommend one thing — don’t leave your footer completely blank, even if you hide navigation.
The footer also includes technical disclaimers such as important partnerships, copyright statements, and more. They typically also have social media icons for easy access to company pages across the web.
Setup and Overall Options:
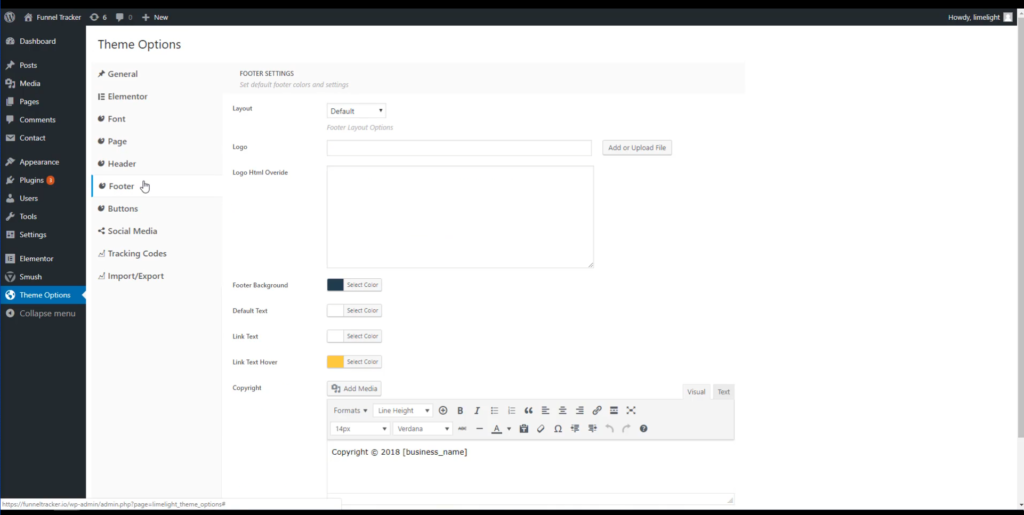
At the top of the Limelight Theme Footer settings, you’ll have the option to choose the layout of your logo — if you want it in your footer at all — and an option to upload the logo. You’ll also notice a box where you can add the HTML of your logo instead.
Next, you’ll notice the quick and easy access to your footer template colors. As always, you can change the colors later on when you’re setting up the actual page.
At the bottom, you’ll see a box where you can put any copyright information you’d like, including your company name or if you have a terms and conditions statement or privacy policy statement. Don’t forget to put your company’s copyright info in the footer, even on a landing page.
Social Media:
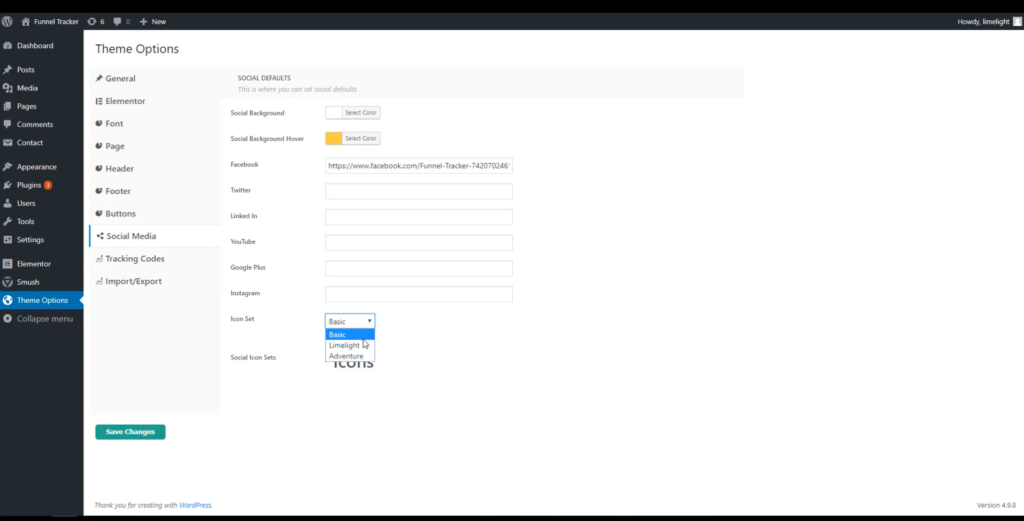
The footer is also typically where you’ll find clickable social media icons, linking site users to your other pages. To reach the social media in the footer, you’ll actually change from the “Footer” tab to the “Social Media” tab. From here it’s as simple as inputting the URL links in the text box and saving your changes. Once the changes are saved, your icons will appear. It isn’t uncommon for landing pages to keep social media icons in their footers, but you don’t have to keep them there.
You’ll also note you have color options and set options to control how the icons appear. Again, these are overall theme settings, so they will act as a template on each page that you create.
The Result
If you use your Limelight Theme headers and footers correctly, you’ll not only keep your site looking clean and easy to navigate, but you’ll also keep your landing pages working in tip-top shape. You’ll keep leads’ attention and increase your earning potential with a higher conversion rate and a better sales funnel.
All of the features of the Limelight Theme header and footer navigation controls — global theme changes, individual page changes, and quick styling for templates — work together to create a website that has a functional user experience with a sales-oriented approach.
Long story short — don’t forget about your headers and footers! They are just as important to your sales funnel and landing page as the content on the page itself. Enhance your landing pages and sales funnel by effectively using your navigation options.
_____________
If you don’t currently use the Limelight Theme for WordPress, click here for more information on what we have to offer! The Limelight Theme was built for marketers, by marketers, and will help keep your website sales-funnel oriented and optimize your marketing goals.